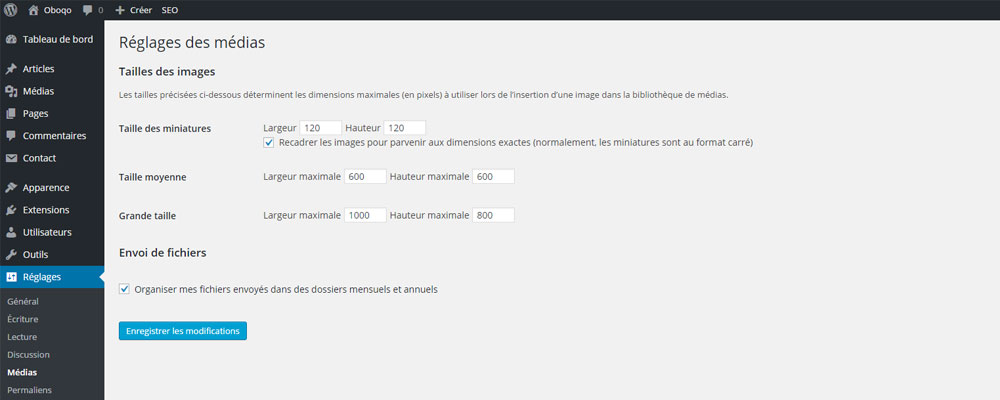
WordPress n’utilise par défaut que trois types de taille d’image : la taille des miniatures, la taille moyenne et la grande taille. Ces trois tailles d’images sont paramétrables dans le back-office de WordPress dans l’onglet Réglages puis Médias. Lorsque nous développons un thème WordPress plus complexe, nous nous rendons vite compte que ces trois tailles d’images ne suffisent plus. Il est donc nécessaire de savoir rajouter une taille d’image personnalisée à un thème.
Créer des tailles d’images personnalisées
Pour ajouter des tailles d’images personnalisées à votre thème WordPress, vous allez devoir modifier votre fichier « functions.php » en y ajoutant quelques lignes :
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'cat-thumb', 450, 264, true ); /* Taille perso 1 */
add_image_size( 'single-thumb', 750, 440, true ); /* Taille perso 2 */
add_image_size( 'slide', 1000, 320, true ); /* Taille perso 3 */
}
Dans cet exemple, la première ligne de code va vérifier si la fonction « add_image_size » existe. Cette fonction est native dans les dernières versions de WordPress. Dans les lignes suivantes, nous allons créer trois tailles d’images personnalisées en utilisant ces arguments :
add_image_size ( string $name, int $width, int $height, bool|array $crop = false )
- La variable « $name » doit être remplacée par l’identifiant que vous souhaitez donner à votre taille d’image.
- La variable « $width » correspond à la largeur maximale (en pixels) de la taille d’image souhaitée.
- La variable « $height » représente la hauteur maximale (en pixels) de votre taille d’image personnalisée.
- Enfin, la variable « $crop » doit être définie par « true » (recadrage automatique), « false » (pas de recadrage), ou un tableau contenant les positions pour le recadrage.
Il existe trois cas de recadrage :
- Recadrage de l’image proportionnellement (sans déformation) :
- add_image_size( ‘cat-thumb’, 450, 264, false );
- Recadrage de l’image par rapport au centre de celle-ci :
- add_image_size( ‘cat-thumb’, 450, 264, true );
- Recadrage de l’image en fonction de la position sur les axes X et Y :
- add_image_size( ‘cat-thumb’, 450, 264, array(‘left’,’top’) );
- Le tableau de l’axe X accepte « left, right, center »
- Le tableau de l’axe Y accepte « top, center, bottom »
Si vous utilisez « false » ou si vous n’écrivez rien (false étant la valeur par défaut), les images seront redimensionnées de façon homothétique en gardant leurs proportions d’origine. En choisissant cette méthode, vous pourriez avoir des miniatures de différentes tailles. Si vous utilisez « true », vos images seront toutes recadrées à la même taille. Vous perdrez certaines zones de vos images si celles-ci ont des proportions différentes.
Attention : si votre site possède déjà des images et que vous modifiez les tailles d’images dans votre fichier functions.php, il faudra régénérer les miniatures pour que les nouvelles tailles soient prises en compte pour les images déjà existantes. Pour cela, vous pouvez utiliser le plugin Regenerate thumbnails.
Utiliser des vignettes personnalisées dans le thème
Lors de mon précédent article, j’ai abordé la notion de boucle WordPress. Elle est présente dans la plupart des templates qui constituent un thème. C’est grâce à elle qu’il est possible d’afficher dynamiquement le contenu des pages et des articles. Dans mon exemple, j’avais évoqué la récupération de l’image à la une de l’article avec la ligne suivante :
<?php the_post_thumbnail(); ?>
C’est grâce à cette ligne que vous allez pouvoir utiliser vos tailles personnalisées. Il suffit d’ajouter la taille désirée entre les parenthèses comme ceci :
<?php the_post_thumbnail("identifiant_de_ma_taille_personnalisee"); ?>
Dans notre cas l’identifiant aurait pu être « cat-thumb », »single-thumb » ou « slide ».
Activer l’option « image à la une »
Attention : si vous n’avez pas activé l’option des images à la une sur vos pages et vos articles, vous devez rajouter dans votre fichier « functions.php » la ligne suivante :
add_theme_support('post-thumbnails');
Ajouter des tailles d’images dans la bibliothèque de WordPress
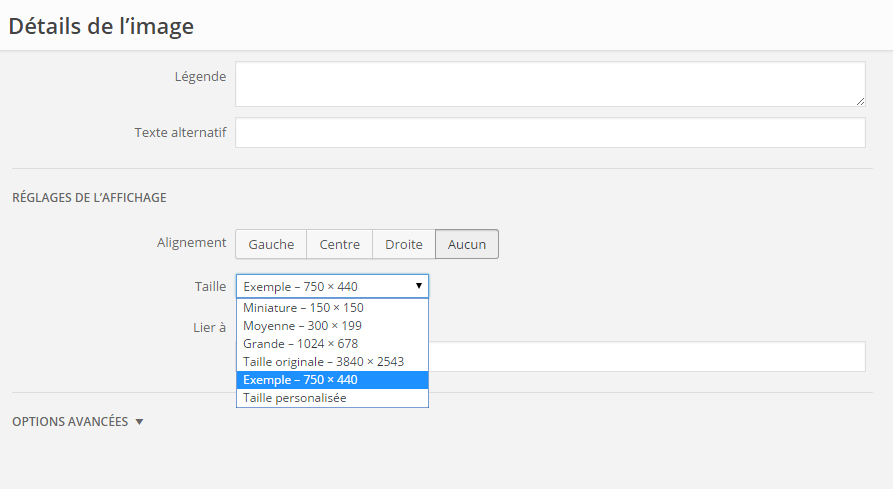
Il est très simple d’ajouter des tailles d’image personnalisées dans le système d’option d’une image. Dans cet exemple, nous allons rajouter une taille nommée « Exemple » ayant pour dimension 750 x 440. Nous avons créé cette taille d’image précédemment avec l’identifiant « single-thumb ». Voici le code à rajouter dans votre fichier « functions.php » :
add_filter('image_size_names_choose', 'add_custom_thumb');
function add_custom_thumb($sizes) {
$addsizes = array(
"single-thumb" => __( "Exemple")
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}
Le filtre « image_size_names_choose » permet de modifier la liste des tailles d’images disponibles en back-office de WordPress dans la bibliothèque médias. Ici nous allons créer une fonction add_custom_thumb qui va vous permettre de rajouter nos tailles personnalisées. Observons ce code en détail :
$addsizes = array(
"single-thumb" => __( "Exemple")
);
L’identifiant « single-thumb » correspond à la taille déclarée dans le fichier functions.php avec « add_image_size » :
add_image_size( 'single-thumb', 750, 440, true );
« Exemple » correspond au nom souhaité dans le menu déroulant « Taille » des options de l’image dans la bibliothèque.
N’oubliez pas de régénérer la taille de vos images dès que vous effectuez des changements dans vos tailles personnalisées à l’aide du plugin Regenerate thumbnails.