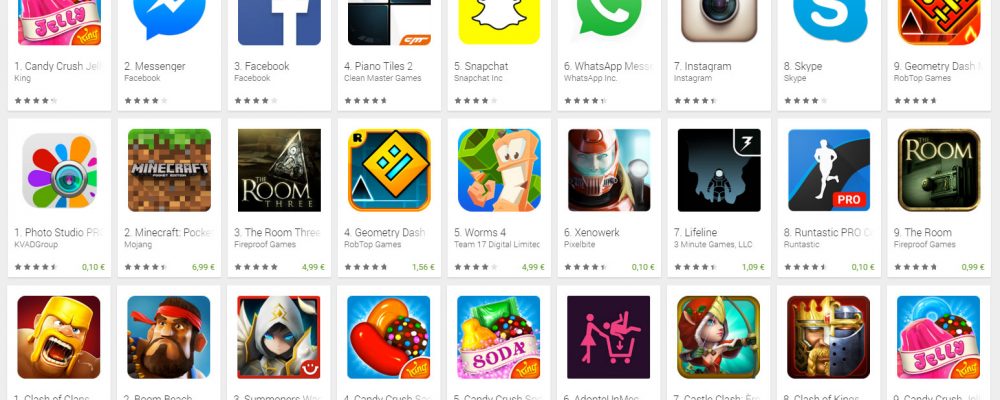
Que vous soyez graphiste ou webdesigner, vous serez peut être amené à créer une icône d’application pour un client, pour votre agence ou pour vous. Avec plus d’un demi-million d’applications sur Google Play et l’App Store, l’icône devient un élément de promotion très important. En effet, l’utilisateur ne regarde pas que le nom, il va aussi se fier à elle pour se faire une première impression. Afin de vous aider dans sa réalisation, retrouvez quelques conseils qui peuvent faire toute la différence.
Le bon logiciel, pour une meilleure qualité
Avant même de se lancer dans la réalisation de l’icône, il est important de se poser plusieurs questions : où l’application va-t-elle être téléchargeable (Google Play, App Store…) ? Sur quels supports (mobile, tablette, desktop) ? Quels seront les différents formats d’utilisation de l’icône ?
Au moment de l’import, plusieurs formats de l’icône vous seront demandés : 57px, 72px, 48px… Et ne pensez pas qu’il n’y aura que des petits formats, vous devrez aussi fournir une version de 512px. En effet, même depuis un ordinateur, nous avons aussi accès aux applications disponibles sur Google Play et l’App Store.
Avec tous ces critères, on comprend l’importance que l’on donne à la qualité de l’icône et aux visuels qui accompagne l’application. Une icône est une représentation graphique de la marque, elle doit donc être parfaite et de très bonne qualité. On évite donc d’utiliser des images qui vont être « pixélisées » et on adopte le « vectoriel » ; une image redimensionnable sans aucune perte de qualité, contrairement à une image matricielle. Pour cela, on utilise un logiciel d’illustration vectorielle, Illustrator.
Lisibilité, simplicité, clarté
Comme nous avons pu le voir dans la partie précédente, l’icône peut se retrouver de très petite taille, la plus petite étant 29×29 pixels. Nous avons alors 841 pixels disponibles pour représenter au mieux l’application et sa marque. Il faut donc conserver ce qui est le plus important, tout en restant le plus clair possible et le plus reconnaissable. Bien entendu, vous ne pouvez pas tricher en supprimant ou en ajoutant des éléments selon les différentes tailles.
Si vous parcourez l’App Store et le Google Play, vous vous rendrez compte que les icônes respectent à la lettre ces codes : lisibilité, simplicité, clarté. La seule exception que vous pouvez trouver concerne les applications de jeux, qui ont beaucoup plus besoin d’illustrer leur univers et de séduire.
Voici quelques petites astuces qui pourront vous aider dans cette réalisation. Tout d’abord, pour vérifier que l’icône reste lisible quelle que soit sa taille, dé-zoomez le plus possible ou testez sur la plus petite résolution qui vous sera demandée. Si vous avez des difficultés à lire un mot ou à interpréter une forme, vous devez encore l’améliorer. N’hésitez pas à être plus gourmand sur l’épaisseur des éléments pour justement gagner en lisibilité, mais attention aux petits détails. Des détails qu’on ne voit pas sur une petite taille peuvent être vues sur une plus grosse, comme par exemple sur du 512×512 pixels. Il est très important de soigner ses créations, surtout lorsque l’on travail du vectoriel : on peut vite se retrouver avec des formes disgracieuses.
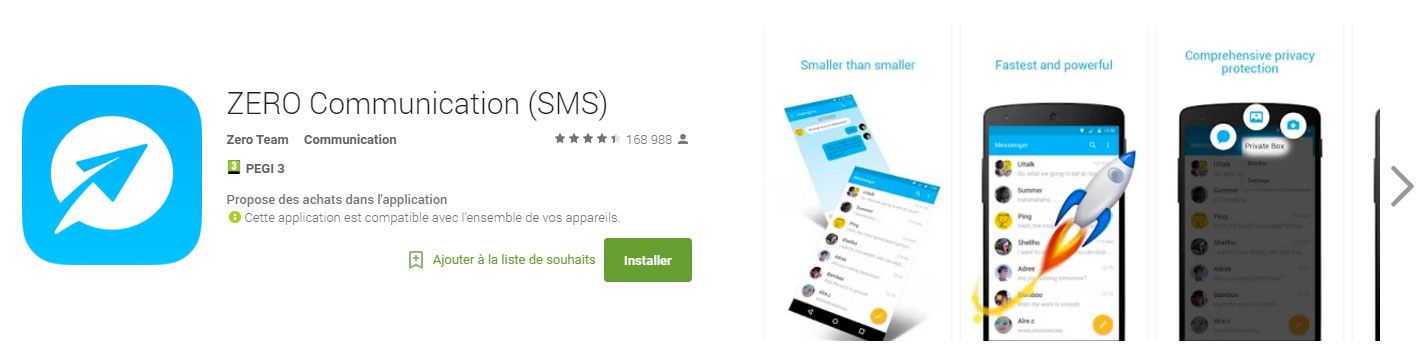
Autre petite astuce et pas des moindres, il n’est pas nécessaire d’inclure le nom de l’application. Google Play et App Store l’ajoutent automatiquement sous l’icône et ce, sur tous les supports (desktop, mobile, tablette) et tous les formats. Cela vous permet donc de vous concentrer sur d’autres éléments à créer pouvant être plus pertinent et plus attirant.
Comment exporter ? Tailles ? Formats ?
Une fois la création de votre icône terminée, il ne vous reste plus qu’à la préparer pour les différentes tailles et à l’exporter au bon format. Il existe de nombreuses tailles en fonction des plateformes. Si vous êtes un peu perdu et que vous souhaitez ajouter votre application sur Google Play et l’App Store, alors autant prendre toutes les tailles données (pour une plateforme, la liste des tailles est aussi donnée sur leur site et au moment de l’import). Voici les tailles demandées sur ces deux grandes plateformes : 29px, 36px, 48px, 57px, 72px, 96px, 114px, 144px, 192px, 512px.
Bien entendu, cette liste est non exhaustive et est amenée à évoluer. Il est donc important de la vérifier avant de se lancer, en faisant un peu de veille.
Enfin concernant le format, il est demandé de fournir les éléments en .PNG. Pour cela, vous devez utiliser Fichier > Enregistrer pour le Web. Pour ceux ou celles qui sont en possession de la dernière version de Photoshop CC 2015, le chemin a changé, vous devez donc utiliser Fichier > Exportation > Enregistrer pour le web. Sélectionnez ensuite PNG-8 ou PNG-24 en fonction de votre icône, puis cochez « Transparence » afin d’éviter un fond blanc et enregistrez.
Comme vous avez pu le voir tout au long de l’article, il n’est pas difficile de se lancer dans la réalisation d’une icône d’application. Tout réside dans ce que vous voulez transmettre et représenter. Le principal étant de toujours respecter les mêmes codes : lisibilité, simplicité, clarté. Bien entendu, à vous d’être imaginatif, d’être au courant des dernières tendances pour rendre votre icône encore plus pertinent et attirant. Si vous avez des questions, n’hésitez pas à laisser un commentaire ou à nous contacter sur les réseaux sociaux : Facebook, Twitter.