Etre capable de réaliser un beau design d’interface est une chose, faire en sorte que les intégrateurs et développeurs ne s’arrachent pas les cheveux dessus en est une autre. En effet, ceux-ci peuvent vite être déroutés par les logiciels que nous utilisons au quotidien. En tant que webdesigner, il est donc de notre devoir de leur faciliter la tâche, et cela passe à la fois par l’utilisation du bon logiciel et par des choix graphiques adaptés.
Utiliser le bon logiciel…
De nombreux webdesigners se sont déjà souvent posé LA question : « quel logiciel dois-je utiliser pour faire des maquettes graphiques ? ». Il est bon de le rappeler : les logiciels Adobe ont chacun une utilité bien précise. On choisira par exemple Première pour le montage vidéo, After Effects pour les effets spéciaux et Soundbooth pour le montage audio. Il en va de même pour Photoshop, Illustrator et InDesign, les trois logiciels de graphisme de la suite Adobe qui ont chacun un rôle différent.
Destiné principalement à la mise en page de document print ou PDF, InDesign n’est pas adapté à la conception d’interfaces web et ne devrait donc jamais être utilisé dans ce but. Photoshop et Illustrator, en revanche, sont fréquemment utilisés par les webdesigners et sont plus difficiles à départager. Photoshop est principalement utilisé pour la retouche d’images et Illustrator pour la création vectorielle (logo, carte de visite, affiche…). Les différentes formations en webdesign vous apprennent généralement à concevoir des maquettes de sites sur ces deux logiciels. En entreprise, leur utilisation est souvent plus claire : les webdesigners travaillent majoritairement sur Photoshop et les graphistes (print) sur Illustrator.
Il est fréquent que l’emploi de ces logiciels diffère d’une agence à l’autre. Ainsi, dans le cadre d’une collaboration, il se peut par exemple qu’une agence plutôt axée print transmette une maquette conçue sur Illustrator à un partenaire habitué à travailler sur Photoshop. Cela risque de poser problème : en plus de la distance qui complique les échanges relatifs à la maquette elle-même, les intégrateurs et développeurs risquent d’être perdus en ouvrant le fichier, l’outil utilisé étant différent de celui sur lequel ils ont leurs marques. Il est donc important de vérifier avec quel logiciel l’équipe technique et vos collaborateurs ont l’habitude de travailler.
…et comme il faut
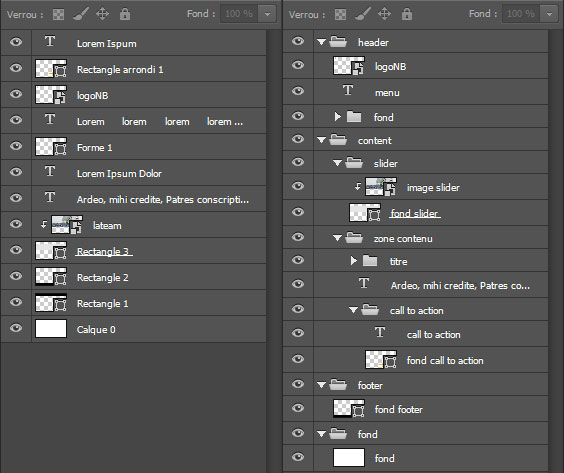
L’idée est vraiment de faciliter la tâche à l’équipe technique qui ne perdra pas de temps à essayer de comprendre votre maquette. Pour cela, il faut prendre de bonnes habitudes, et cela commence par renommer tous les calques et les classer de façon logique dans des dossiers aux noms explicites (exemple : header, call-to-action, fond call-to-action, bordure call-to-action…).
A gauche, des calques mal organisés qui feront perdre du temps aux intégrateurs. Retrouver un élément à exporter dans un tel désordre peut être très fastidieux puisqu’il faudra sans doute masquer plusieurs calques avant de trouver celui où se situe l’élément recherché.
A droite, un fichier bien conçu avec des calques triés et nommés de façon claire. Ici, trouver ce que l’on cherche sera rapide. De plus, pour cacher une partie entière de la maquette, il suffit de masquer le dossier concerné. Cela représente un gain de temps important pour les intégrateurs.
N’oubliez pas que l’équipe technique n’a pas forcément la même maîtrise du logiciel que vous. Ils ne connaissent pas toujours les raccourcis et les petites astuces pratiques : clic droit sur l’élément pour atteindre un calque plus rapidement, outil texte pour reprendre la main sur la zone de texte, etc. N’hésitez pas à leur faire part de vos méthodes pour gagner du temps !
La création des fichiers
La création du fichier passe par le choix du format et de la résolution. Pour le print (affiche, carte de visite), on privilégiera du 300dpi. En revanche pour une maquette web, c’est habituellement le 72dpi qui est utilisé, même si cette résolution est sujette à débat, les écrans ayant tous des caractéristiques très différentes.
Pour ce qui est du format, vous pouvez travailler de plusieurs façons, cela dépend de vos habitudes et de celles de l’entreprise. Dans notre cas, nous commençons par une maquette sur un format de 1920px de large, ce qui correspond à la largeur standard d’un grand écran d’ordinateur en 2015. Nous utilisons également deux autres largeurs pour les versions responsive : 768px pour le format tablette et 320px pour le format mobile. Nous avons choisi ces deux formats après une longue réflexion et plusieurs tests, mais rien ne vous empêche d’en utiliser d’autres, il n’y a pas de largeur universelle pour mobile ou tablette car tous les appareils ont des définitions différentes.
Vous pouvez aussi créer la maquette en format paysage pour les mobiles et tablettes, en plus du format portrait. Tout dépend des besoins de vos collègues ou collaborateurs, mais il faut être sûr que les formats choisis les aideront réellement à développer le site, afin de ne pas perdre trop de temps dans la conception des maquettes. Bien entendu, selon le projet et la demande, il est aussi possible et parfois plus simple de travailler dans l’autre sens, en allant de la plus petite largeur d’écran à la plus grande (approche mobile first).
Les possibilités et les capacités
Les possibilités sont vastes en matière de design, encore faut-il que les choix effectués soient réalistes vis-à-vis du système sur lequel le site va être développé, mais aussi par rapport aux capacités de l’intégrateur et au temps alloué au projet. Il est donc important que le webdesigner ait des connaissances en programmation et surtout en HTML et CSS, afin de ne pas créer une maquette trop complexe voire impossible à intégrer.
Si par exemple le site est amené à fonctionner sur un CMS (gestionnaire de contenu) tel que WordPress, il est important de connaître les possibilités et les contraintes de cet outil : architecture des templates, système de widgets, disposition des contenus, fonctionnement des menus, possibilités d’édition via le back-office, gestion des champs personnalisés… Cette étape est importante tant lors de la réalisation des mockups qu’au cours de la réalisation graphique. Vous devez vous assurer qu’il est techniquement possible d’intégrer facilement les éléments graphiques que vous proposez, afin de ne pas ralentir les intégrateurs et développeurs qui seraient contraints de chercher des solutions compliquées pour respecter vos maquettes. Un détail mal pensé au niveau du design peut parfois bloquer tout un projet !
En cas de doute sur la faisabilité technique d’une idée graphique, il est important de consulter directement les intégrateurs et développeurs en charge du projet pour vérifier qu’une solution existe. Souvent, ils peuvent vous donner d’autres idées auxquelles vous n’auriez pas pensé, en se basant sur leurs connaissances techniques. Dans notre agence, nous passons toujours 15 à 30 minutes à échanger une fois les différents templates de maquette terminés, afin d’étudier la faisabilité de l’ensemble sur le plan technique et éventuellement trouver des solutions alternatives lorsqu’un élément est difficile à intégrer. Cela permet de gagner beaucoup de temps sur les projets.
Quelques petites astuces
Voici quelques petites astuces qui ne payent pas de mine mais sont quand même bien pratiques pour faire gagner du temps à l’équipe technique.
Utilisez des typographies proposées par Google Fonts ! Même si celles-ci commencent à se démocratiser sur les projets web, on retrouve encore souvent des typographies nécessitant l’utilisation du Font Face. Outre le faite de ne pas utiliser une typographie adaptée pour le web, vous faites perdre du temps à l’équipe technique qui doit installer la police sur le site. Avec Google Fonts, il suffit de copier une ligne de code et le tour est joué.
En plus des typographies, les icônes sont également source de problèmes pour les intégrateurs. Ceux-ci passent généralement du temps à les extraire de la maquette pour les ajouter au site sous forme d’image, souvent accompagnées de leur version « survol » qu’il faut précharger en JavaScript. On trouve de plus en plus de sites web proposant des bibliothèques d’icônes en ligne d’excellente qualité (affichage vectoriel sans pixellisation, taille modulable basée sur la propriété CSS font-size). Avec cette méthode, fini les pertes de temps : il suffit simplement de télécharger un dossier, de l’installer sur votre site et d’insérer un lien dans le header. Ensuite, vous pouvez très facilement afficher les icônes de votre choix n’importe où. Bien entendu, vous aurez parfois besoin d’une icône spécifique introuvable en ligne, mais de nouvelles icônes apparaissent tous les jours et les bibliothèques s’enrichissent au fil du temps. L’un des sites d’icônes les plus populaires est Font Awesome, c’est celui que nous utilisons dans notre agence.
Autre bonne habitude à prendre : avant d’enregistrer votre fichier Photoshop et de quitter le logiciel, pensez à fermer tous les dossiers ouverts. Il est en effet très désagréable d’ouvrir un fichier et de devoir fermer tous les dossiers un par un pour retrouver l’élément que l’on cherche. On peut y perdre plusieurs minutes selon la maquette.
Pour conclure
Les différents points abordés dans cet article seront peut-être considérés comme des idées reçues, des fausses bonnes pratiques enseignées ou des méthodes débattues ou contestées, notamment en ce qui concerne le choix des logiciels, des résolutions ou des formats. Bien entendu, rien ne vous empêche de bousculer ces « codes », mais il faut toujours penser aux personnes qui devront travailler sur vos fichiers : intégrateurs, développeurs mais aussi autres webdesigners si vous êtes plusieurs sur un même projet. Une bonne communication entre les différents interlocuteurs permet d’éviter beaucoup de difficultés et de gagner du temps. Au fur et à mesure des projets, les nouveaux problèmes rencontrés apporteront de nouvelles solutions, et vos méthodes de travail n’en seront que meilleures.
N’hésitez pas à commenter l’article afin de nous partager vos astuces pour faciliter la tâche de vos collègues intégrateurs et développeurs.