De plus en plus de projets web utilisent des polices disponibles sur Google Fonts. En effet, les polices basiques ne sont plus assez adaptées aux nouveaux designs. La pluralité de polices ouvre le champ des possibles aux webdesigners. Aujourd’hui, Oboqo vous propose d’apprendre à importer une police issue de Google Fonts.
Qu’est-ce que Google Fonts ?
Google Fonts est un service d’hébergement de polices et d’icônes. Lancé en 2010, il propose des centaines de polices accessibles sous licences libres ! Elles sont diverses, variées et vous offrent une meilleure flexibilité sur le plan typographique.
Voyons ensemble 3 méthodes pour importer une police Google :
Importer la police depuis le fichier HTML
Pour utiliser une Google Font, la première méthode consiste à importer la police depuis le fichier HTML. Dans un premier temps, choisissez la famille de police que vous souhaitez inclure à votre projet, rendez-vous donc sur le site Google Fonts. On choisira la famille « Poppins » pour la démonstration.
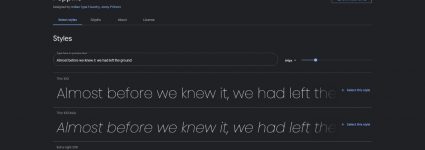
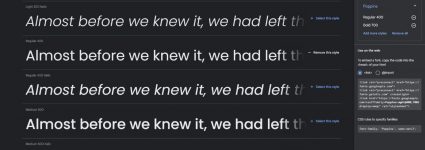
Ajoutez ensuite différentes graisses en cliquant sur « + Select this style ». Afin d’optimiser les temps de chargement, choisissez uniquement les graisses nécessaires ! Pour cet exemple, nous allons uniquement importer le Poppins Regular et Bold. Vous devriez avoir une fenêtre qui s’ouvre sur la droite de votre écran comme suit :
Nous aurons besoin des informations des rubriques « Use on the web » et « CSS rules to specify families ». Copiez les balises <link> proposées. Ensuite, collez-les dans la balise <head> de votre fichier HTML.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style/style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;700&display=swap" rel="stylesheet">
<title>Comment importer une police depuis Google Fonts ?</title>
</head>
<body>
<h1>Ce titre utilise la police Poppins</h1>
<p>Ce paragraphe utilise la police Poppins</p>
</body>
</html>
Note de dev : l’attribut rel="preconnect" permet d’optimiser le chargement de la police.
Ensuite, copiez la propriété font-family proposée et collez-la dans votre fichier CSS, comme sur l’exemple suivant :
body {
font-family: 'Poppins', sans-serif;
}
h1, p {
text-align: center;
}
Vous devriez avoir ce résultat :
Regardons maintenant la deuxième méthode !
Importer la police depuis le fichier CSS
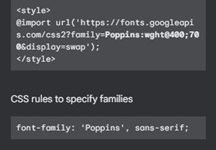
Cette deuxième solution consiste à importer la police uniquement depuis le fichier style de votre projet. Vous n’aurez donc pas besoin d’utiliser les balises <link> de la partie précédente. Pour cela, choisissez @import dans la rubrique « Use on the web ». Vous devriez voir apparaître un code comme celui-ci.
Il vous suffira de copier et de coller le code entre les balises <style></style> et la propriété font-family dans votre fichier CSS.
Il devrait contenir cela :
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;700&display=swap');
body {
font-family: 'Poppins', sans-serif;
}
h1, p {
text-align: center;
}
Le résultat devrait être similaire :
Importer la police via le fichier .TTF/.OTF
La dernière méthode consiste à télécharger la famille de polices et d’importer dans le fichier CSS les graisses que l’on souhaite utiliser. Cette méthode permet de gagner davantage en performance.
Depuis cette page, cliquez sur « Download family ». Décompressez le fichier .ZIP que vous aurez téléchargé. Ensuite, ajoutez les fichiers à votre projet dans un dossier que vous aurez nommé « fonts ».
Vous devriez obtenir une arborescence de ce type :
Il nous reste plus qu’à importer les polices depuis notre fichier style. Pour cela, nous allons utiliser @font-face comme dans l’exemple ci-dessous :
@font-face {
font-family: Poppins;
src: url(../fonts/poppins/Poppins-Regular.ttf);
font-weight: bold;
}
Dans un premier temps, nous définissons le nom la famille que nous importons. Ensuite, nous spécifions la source du fichier à l’aide de la fonction url(). Enfin, nous précisions la graisse à laquelle nous associons le fichier importé.
En important les mêmes graisses que dans les exemples précédents, nous obtenons le code suivant :
@font-face {
font-family: Poppins;
src: url(../fonts/poppins/Poppins-Regular.ttf);
font-weight: normal;
}
@font-face {
font-family: Poppins;
src: url(../fonts/poppins/Poppins-Bold.ttf);
font-weight: bold;
}
body {
font-family: Poppins;
}
h1, p {
text-align: center;
}
Nous obtenons le même résultat dans les exemples précédents :
Et voilà, vous êtes désormais capable d’importer une police Google Fonts !