Vous souhaitez réaliser des graphiques interactifs sur votre site internet et vous ne savez pas comment vous y prendre ? La solution à votre problème s’appelle Highcharts.
Qu’est-ce que c’est ?
Highcharts est une bibliothèque JavaScript qui vous permet de créer des graphiques interactifs de nature dynamique ou statique. Cette librairie possède des caractéristiques qui font d’elle un outil indispensable pour la création de graphiques.
Highcharts est simple d’utilisation, compatible tous navigateurs et responsive. C’est un outil modulable et interactif proposant différents types de graphiques basés sur une structure en HTML5.
Exemple d’utilisation
Dans un premier temps, vous devez télécharger le fichier highcharts.js à l’adresse code.highcharts.com. Vous aurez aussi besoin de la librairie jQuery.
Une fois ces deux fichiers téléchargés, vous devez les inclure dans la balise <head> de votre site :
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/highcharts.js"></script>
Il faut maintenant créer votre structure HTML afin de pouvoir commencer votre graphique. Dans cet exemple, nous allons créer un graphique interactif dynamique. Nous utiliserons un code en PHP afin d’extraire les informations de notre fichier CSV (vous pouvez le télécharger ici). Cela nous permettra d’interagir directement entre les données de notre graphique et le fichier CSV.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Graphique interactif</title>
<script type="text/javascript" src="js/jquery.js"></script>
<script src="js/highcharts.js"></script>
</head>
<body>
<div class="content-global-charts">
<?php
/* Petit code en PHP pour formater les informations du CSV */
?>
<script>
/* Script pour créer le graphique */
</script>
<div class="graph">
<div id="container" style="width:100%; height:400px;"></div>
</div>
</div>
</body>
</html>
Nous devons formater les informations extraites de notre fichier CSV afin de reproduire la structure nécessaire au bon fonctionnement de Highcharts.
<?php
$chaine = '';
$chaine = '[\'';
$handle = fopen("notrefichier.csv", "r");
if( $handle ) {
while (($data = fgetcsv($handle, 1000, ",")) !== FALSE) {
foreach ($data as $value) {
$chaine .= $value.'\',';
}
$chaine = substr($chaine,0,strlen($chaine)-2);
$chaine .= ']';
$chaine .= ',[\'';
}
fclose($handle);
}
$chaine= substr($chaine,0,strlen($chaine)-3);
?>
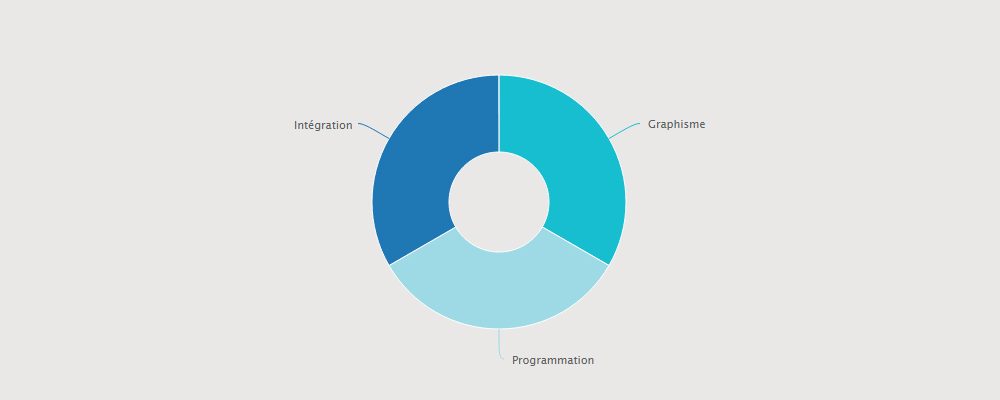
Voici un exemple d’application sur un graphique camembert. Vous pouvez personnaliser beaucoup d’options : couleur de rendu de votre graphique, choix de la police de caractères, taille, titre…
$(function () {
Highcharts.setOptions({
colors: ["#17becf", "#9edae5","#1f77b4", "#aec7e8", "#ff7f0e", "#ffbb78", "#2ca02c", "#98df8a", "#d62728", "#ff9896", "#9467bd", "#c5b0d5", "#8c564b", "#c49c94", "#e377c2", "#f7b6d2", "#7f7f7f", "#c7c7c7", "#bcbd22", "#dbdb8d"]
}); /* Permet de définir les différentes couleurs à utiliser sur le graphique */
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container', /* Choisir la div qui doit contenir le graphique */
backgroundColor: '#fff', /* Couleur de fond du graphique */
type: 'pie',
options3d: {
enabled: true,
alpha: 45
}
},
title: {
text: 'Titre du graphique',
style: {
color: '#000',
font: 'bold 45px "Raleway", Verdana, sans-serif'
}
},
subtitle: {
text: ' '
},
plotOptions: {
pie: {
innerSize: 100,
depth: 45
}
},
credits: {
enabled: false
},
series: [{
name: 'NAME', /* Nom de la série */
data: [<?php echo $chaine ?>]
}]
});
});
});
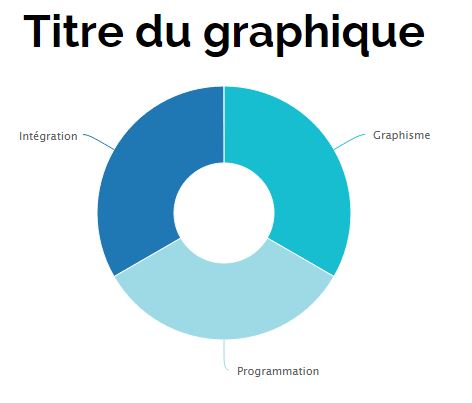
Voici le rendu de cette mise en application avec Highcharts :
Pour en savoir plus sur Highcharts, vous pouvez consulter la documentation officielle en ligne : www.highcharts.com/docs