Présentation en clientèle, portfolio, pages « références » de votre site : vous aurez souvent besoin de mettre en valeur vos créations graphiques (logo, affiche, interface web…). Il existe pour cela des modèles prédéfinis de mise en situation, dans lesquels vous pouvez les intégrer facilement.
Les PSD Mockups, qu’est-ce que c’est ?
D’après Wikipédia, un mockup est un prototype d’interface utilisateur, ayant pour rôle de présenter les idées sur l’utilisation d’un logiciel. Le PSD mockup est donc un prototype Photoshop dont le but est de présenter des réalisations dans un univers prédéfini : sur une table, dans une main, accroché à un mur, dans la rue…
Ces mockups procurent un large panel de mises en situation pour vos créations : carte de visite, flyer, poster, roll-up, t-shirt, livre, mug, interface de sites web (desktop, tablette, mobile) et bien plus encore.
Il suffit de télécharger celui que vous souhaitez, d’y insérer votre réalisation et le tour est joué. Certains fichiers peuvent aussi contenir des effets prédéfinis, et vous donner des rendus encore plus réalistes : effet d’incrustation, effet 3D…
Si vous travaillez dans un délai très court ou êtes en panne d’inspiration, cela vous permettra malgré tout de présenter vos créations comme il se doit : originales, propres et actuelles. Vous pourrez donc paraître plus convaincant aux yeux de vos clients ou même promouvoir de manière originale vos réalisations sur votre site web, votre portfolio, les réseaux sociaux…
Où les trouver ?
Pas de problème à ce niveau-là, puisque les PSD Mockups se développent de plus en plus. Vous trouverez votre bonheur avec une simple recherche sur Google !
En effet, il existe de nombreuses plateformes mettant à disposition ces PSD : les sites de « ressources » tels que Graphic Burger, Freebiesbug, Pixeden, Graphic Fuel… On compte aussi le réseau social Pinterest qui regroupe de nombreux PSD issus de ces sites (https://www.pinterest.com/oboqo_agency/free-psd-mockup/). Vous pouvez aussi trouver des sites dédiés comme Mockupworld ne contenant que des PSD mockups ou les blogs qui relaient énormément de ressources.
Sur chacune de ces plateformes, vous trouverez de nombreuses propositions gratuites comme payantes, avec un prix variant le plus souvent de 1$ à 5$. À vous de voir si vous voulez y mettre un budget ou non.
Comment les utiliser ?
Après avoir choisi le mockup que vous souhaitez, il vous suffit de télécharger le fichier mis à votre disposition. Sur la plupart des plateformes, lors du clic sur le bouton de téléchargement vous serez redirigé vers le site « source » qui contient le fichier.
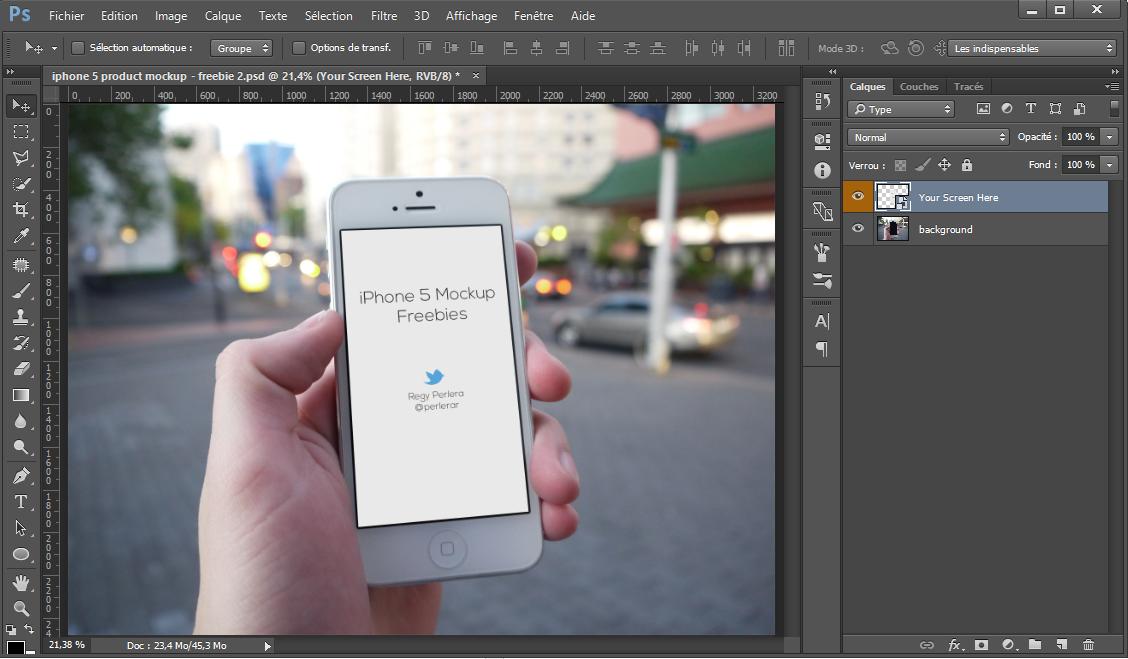
Une fois téléchargé, vous pouvez ouvrir le fichier Photoshop, analyser l’organisation des calques et trouver celui avec lequel agir.
Si le fichier est fait correctement, vous trouverez un calque généralement nommé « Your screen here ». Pour placer le visuel voulu, il suffit de faire un double clic sur l’icône ![]() et un nouvel onglet contenant ce calque s’ouvrira.
et un nouvel onglet contenant ce calque s’ouvrira.
Il ne vous reste plus qu’à y insérer votre visuel au bon format, enregistrer et revenir sur le fichier de base. Votre visuel aura pris place sans que vous ayez besoin d’y apporter des modifications. Enfin, exportez au format souhaité.
Vous connaissez maintenant une nouvelle façon simple et rapide de présenter vos réalisations, le plus dur étant de choisir le PSD mockup qui vous conviendra le mieux. Attention tout de même lors du téléchargement des fichiers à bien lire les droits d’utilisation !
N’hésitez pas à nous faire des retours et à partager avec nous les sources de PSD mockups que vous avez découvert.
Sources des images : graphicburger.com & mockupworld.co