Si vous êtes intégrateur ou développeur web, vous connaissez forcément les outils de développement de vos navigateurs. Ils sont indispensable pour déboguer l’aspect client de vos sites internet. Mais connaissez-vous réellement toutes les bottes secrètes de ces outils ? Je vous propose de faire un tour d’horizon des possibilités offertes par les outils de développement de Google Chrome dans sa version 46. Cet article sera suivi par 5 autres correspondant à chacune des parties de l’outil de développement, d’après le sommaire suivant :
- Mode appareil et émulation
- Inspecteur d’éléments
- Console JavaScript et sources
- Réseau et timeline
- Profils, ressources et audits
- Fonctionnalités additionnelles
La première chose à faire pour suivre convenablement cet article est d’ouvrir le panneau des outils de développement. Pour ce faire, vous avez 4 possibilités :
- Plus d’outils → Outils de développement
- Clic-droit dans la page → Inspecter l’élément
- Avec la raccourci clavier : CTRL + MAJ + I
- F12
Avant de commencer, j’attire aussi votre attention sur l’image ci-contre. Vous avez la possibilité de modifier la disposition du panneau d’outils. Pour ce faire, il faut cliquer sur l’icône représentant 3 points verticaux (surlignés en jaune sur l’image 1) afin de faire apparaître les options du panneau.
La disposition du panneau est gérée par l’option « Dock side ». De gauche à droite, les icônes permettent de :
- détacher le panneau du navigateur dans une nouvelle fenêtre (idéal pour les personnes ayant plusieurs écrans),
- fixer le panneau horizontalement en bas de la fenêtre (mode par défaut),
- placer le panneau verticalement à droite de la fenêtre.
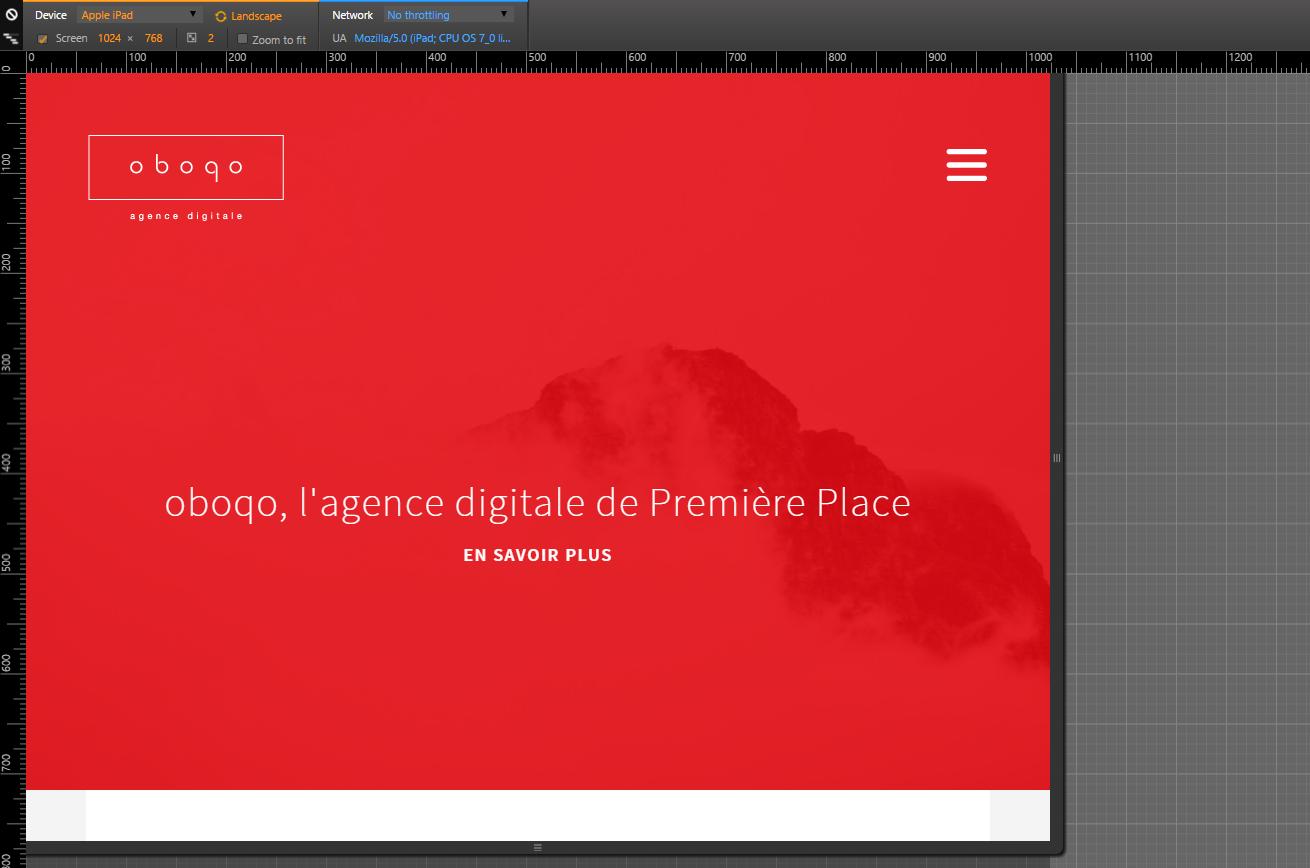
Le mode appareil
Ce mode permet de simuler l’aspect que pourrait avoir vos sites sur certains types d’appareils, avec différentes tailles d’écran, ratio de pixels et User Agent. C’est un outil vraiment très pratique pour le débogage de sites responsive. Voici les différents menus disponibles :
Device Select Model
Ce menu propose une liste de préréglage en fonction d’appareils connus tels que l’iPhone, l’iPad, les différents Nexus, etc.
Lors de la sélection, l’outil chargera automatiquement différents paramètres pour s’approcher au mieux des caractéristiques de l’appareil sélectionné.
Network throttling
Vous vous demandez le temps d’attente que devra subir un visiteur en fonction de sa connexion réseau théorique ? Le network throttling (ou étrangleur de réseau) vous permet de choisir par exemple un réseau de téléphonie mobile (GPRS, 2G, 3G, 4G…) afin de déterminer ce temps d’attente. Pratique si vous souhaitez optimiser le temps de chargement de vos pages.
User Agent
Assez traditionnel dans le monde du web, la modification de l’agent utilisateur vous permettra de vous faire passer pour un autre appareil afin de vérifier le comportement de vos fixes en fonction d’une signature précise. Lorsque vous choisissez un modèle d’appareil (vu précédemment), cette information est automatiquement saisie. Pensez-y pour vos développements !
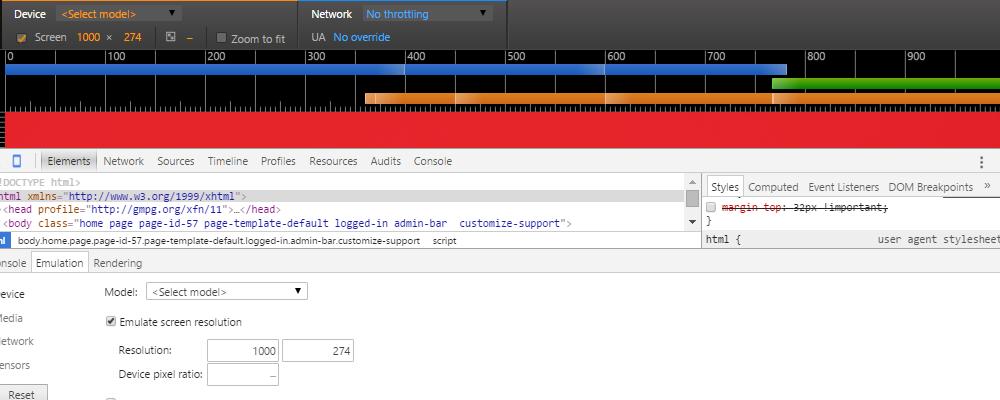
Screen resize
Sans aucun doute l’option la plus intéressante de ce mode, elle permet de redimensionner votre fenêtre de navigation de manière précise. Fini le redimensionnement de la fenêtre de navigation à l’ancienne pour avoir le rendu souhaité. Le devtool de Google Chrome crée un environnement de simulation qui affiche des règles X/Y en pixels et place votre site dans une fenêtre aux dimensions souhaitées. Si vous décochez la case, vous récupérerez le site à la taille de votre fenêtre de navigation. Très pratique.
Zoom to fit
Cette option permet de recadrer votre site dans l’espace de travail pour permettre la visualisation de ce premier sur des écrans plus grand que le votre. Intéressant si vous souhaitez simuler l’aspect de votre site sur une télévision 4K depuis votre ordinateur.
Pixel ratio
Cette option vous permettra de modifier le rapport d’aspect du pixel. C’est particulièrement efficace pour simuler un écran de type « Retina » sur votre écran traditionnel.
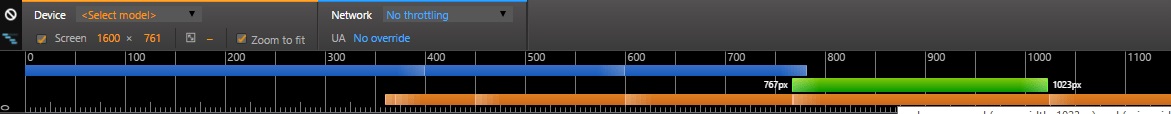
Media queries
Cette option un peu cachée se révèle assez intéressante car elle analyse les media queries de votre feuille de style et vous propose un affichage en fonction des différents scénarios possibles d’affichage de votre site. Il suffit de cliquer sur les segments pour modifier automatiquement la fenêtre de visualisation de votre site.
La couleur des segments caractérise le type de media query :
- Bleu : requête visant une largeur maximale (max-width)
- Vert : requête visant un intervalle entre largeur maximale et minimale (max-width and min-width)
- Orange : requête visant une largeur minimale (min-width)
En effectuant un clic droit sur le segment, vous avez la possibilité d’atteindre directement la ligne CSS qui valide cet affichage.
Réinitialisation des changements
Cette option permet d’annuler toutes les modifications effectuées via le mode appareil pour retrouver votre page web à l’état d’origine.
Les options supplémentaires
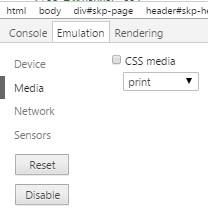
Pour aller plus loin, vous pouvez vous rendre dans l’onglet « Emulation » du panneau d’outils dans le second menu. Globalement, on retrouve les mêmes options déjà vues. Je ne reviendrai donc pas dessus et je pense que vous arriverez rapidement à faire le lien. En revanche, il y a quelque options supplémentaires qui auraient eu le mérite d’être directement dans l’espace de travail du mode appareil et dont voici la liste :
- Device → Emulate mobile : Cette option ajoute le « meta viewport », désactive les barres de défilement, rend la taille des textes automatique et défini la largeur par défaut du corps du document à 980px. En résumé, cette option formate le navigateur en mode « appareil mobile ».
- Media → CSS media : Cette fonctionnalité vous permettra de visualiser votre site sur un type de média différent. Il suffit de cocher la case et de sélectionner le type de média. Le type sur lequel j’attire votre attention est « print » qui vous permettra de voir l’aspect de votre site internet après impression sur papier.
- Sensors → Emulate touch screen : Lorsque vous choisissez un modèle, vous remarquerez que votre souris se transforme en un rond noir symbolisant le doigt de l’utilisateur sur l’écran. C’est le touchscreen mode et c’est cet option qui réalise cet effet.
- Sensors → Emulate geolocation coordinates : Permet de spécifier des positions géographiques au navigateur pour tester vos applications de géolocalisation. Une option « Emulate position unavailable » permet en supplément de faire croire au programme qu’il n’a pas réussi à déterminer la position de l’utilisateur. Parfait pour tester les itinéraires avec les API Google Maps.
- Sensors → Accelerometer : Vous pouvez simuler un accéléromètre via cette option. Vous pouvez saisir manuellement les données d’inclinaison mais vous pouvez aussi les générer en maintenant cliqué le rectangle à côté et en le faisant pivoter avec la souris.
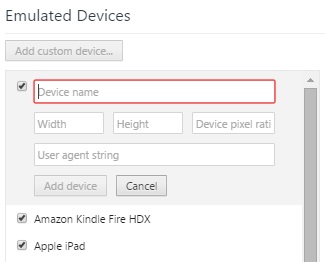
Dans les configurations des outils de développement (voir image 1 → settings), vous pouvez ajouter des modèles d’appareils ainsi que des « throttling network ». Je vous laisse juger de l’intérêt d’ajouter d’autres modèles d’appareils et d’étrangleurs.
Vous savez à présent parfaitement simuler les différents appareils qui existent. Évidemment, tout ceci reste théorique. Cela ne remplace pas les tests sur les appareils originaux mais cela permet de corriger les plus gros problèmes d’affichage et d’ergonomie.
Dans un prochain article, nous feront le tour des options de l’inspecteur d’éléments et découvrirons d’autres options bien plus intéressantes. Au programme :
- Le sélecteur dans la page
- Manipulation du DOM
- Les styles
- Le calculateur
- Les écouteurs d’événement
- Le DOM Breakpoints
- Les propriétés
Pour plus d’informations sur le mode appareil, c’est ici : https://developer.chrome.com/devtools/docs/device-mode