Les fichiers PDF (portable document format) sont très répandus sur le web. Ils permettent de conserver une mise en forme intacte de leur création à leur consultation, quel que soit le type d’appareil utilisé pour les lire. Sur les sites web, la majorité des fichiers PDF sont destinés à être imprimés : formulaire d’inscription, facture, place de concert, bon de réduction… Ils sont également utilisés pour les e-books, la documentation technique ou encore les plaquettes promotionnelles à télécharger.
Astuce en CSS pour différencier les liens PDF des autres liens
Sur certains sites, l’objectif de conversion est le téléchargement d’un PDF. Il existe plusieurs méthodes pour mettre en valeur les liens vers les fichiers PDF afin de favoriser les clics. Habituellement, on crée un bouton ou une image cliquable. Certains sites se contentent en revanche de mettre un lien classique en précisant la nature du document soit dans l’ancre de lien soit dans le texte situé juste avant. Ces méthodes sont plus ou moins efficaces mais nécessitent toutes de modifier son lien pour faire comprendre à l’internaute qu’il s’agit d’un PDF.
Il existe une astuce en CSS permettant de personnaliser automatiquement les liens menant vers des fichiers PDF, qu’ils soient ou non sur votre site. Une fois le code en place, vous n’avez plus rien à faire, le CSS détectera lui-même les fichiers PDF pour les différencier des liens classiques. Il vous suffit d’utiliser ce sélecteur dans votre feuille de style :
a[href$=".pdf"] {
/* Votre style ici */
}
Les règles de style seront appliquées uniquement aux liens se terminant par « .pdf ».
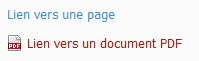
Dans cet exemple, nous avons passé les liens en rouge et ajouté une petite icône PDF :
a[href$=".pdf"] {
background: url("images/ico_pdf.png") no-repeat;
color: #a71e0b;
padding-left: 20px;
}
Et voilà le résultat :
Attention : Pensez à utiliser l’attribut HTML target="_blank" sur les liens menant à des fichiers PDF. Ils s’ouvriront ainsi dans un nouvel onglet, évitant à l’internaute d’interrompre sa navigation. Dans le cas contraire, il serait obligé d’utiliser la fonctionnalité de retour à la page précédente de son navigateur pour retrouver votre site.
Source image : Flickr