Utiliser une police Google Fonts a de nombreux avantages. Parmi une multitude de typographies en vogue sur le web, ce catalogue propose plus de mille polices open source à utiliser librement dans vos projets. Directement gérées par Google, elles sont présentées avec la possibilité de toutes les télécharger (la famille entière) ou individuellement par graisse. Ce large panel permet à notre équipe Web de varier ses propositions graphiques quasiment sans limite !
Les critères à prendre en compte pour choisir sa police
Comme au restaurant, on ne sait pas quel dessert prendre parmi toutes les possibilités. 5 minutes plus tard, on finit par prendre notre valeur sûre, 2 boules de glace (1 inévitablement à la vanille), ou rien.
Pour votre choix de police, procédons différemment. Mettons de côté les plus connues comme Roboto, Lato, ou encore Poppins. Toutes sont très utilisées puisqu’elles fonctionnent bien en raison de plusieurs facteurs. Ce sont des polices lisibles aussi bien en corps de texte qu’en titre, et surtout, il est possible de les modifier pour trouver la combinaison idéale. En revanche, pour vous démarquer de votre concurrence, il faudra d’abord sélectionner quelques critères pour réduire votre catalogue d’alternatives :
- Image de marque : Quelle identité voulez-vous transmettre ? Êtes-vous une entreprise plutôt rigolote, sérieuse, ou comme j’aime l’appeler très corporate ?
- Valeurs : Sur quels fronts êtes-vous engagés ? Misez-vous plus sur l’écologie, l’humain, la qualité ?
- Émotion : Quelles émotions véhiculer ? À travers le design ou le contenu, on peut transmettre nos intentions tels que la douceur, l’énergie, la passion, et plein d’autres !
- Utilisation : En fonction de son nombre d’utilisation, on pourra déterminer quelle police aura la main. Si c’est une police qui n’apparaît que rarement, on peut se tourner vers une typographie légèrement moins lisible pour privilégier le design. Si c’est une policé destinée au corps de texte, il faudra alors axer sur la lisibilité avec des caractères plus espacés et des formes courantes.
À partir de ces critères, on choisira alors le type de notre police : serif, sans-serif, manuscrite, etc.
Par exemple, une entreprise de mariage qui veut mettre en avant son côté luxueux peut miser sur une police serif proche du manuscrit en police de titre pour donner un air élégant au site. Attention, il faut que ça reste lisible pour ne pas impacter la lecture.
4 polices Google Fonts à ne pas négliger
Première Place enfile son tablier et vous propose une sélection fine de 5 typographies qui méritent votre attention :
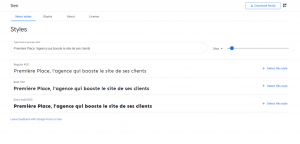
Sen

- Comporte 3 styles de graisses
- Peut être utilisé pour presque tout type de site en police de corps et de titre grâce à son côté neutre, facile à lire et épuré qui fait d’elle une police passe-partout.
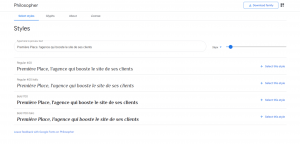
Philosopher

- Comporte 4 styles de graisses
- Un bon entre-deux si l’on ne tranche pas entre le raffinement du serif et la lisibilité du sans-serif.
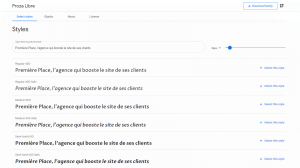
Proza Libre

- Comporte 10 styles de graisses
- Possède des caractères avec des formes moins pleines tout en restant classique. Sa souplesse permet une caractéristique minimaliste avec des petites touches uniques.
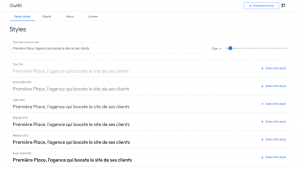
Outfit

- Comporte 9 styles de graisses
- Police catégorisée comme « variable » qui permet de personnaliser la graisse plus finement et de la télécharger. Comme son nom l’indique, cette police aux caractères géométriques permet d’habiller le texte simplement adapté à votre besoin.
Et vous, quelle police utilisez-vous pour votre site internet ? Sur quels critères ? Pour toute demande graphique, le pôle Web de Première Place reste à votre écoute pour vous conseiller.
Article rédigé par Camélia Siong, alternante en tant que webdesigner chez Première Place